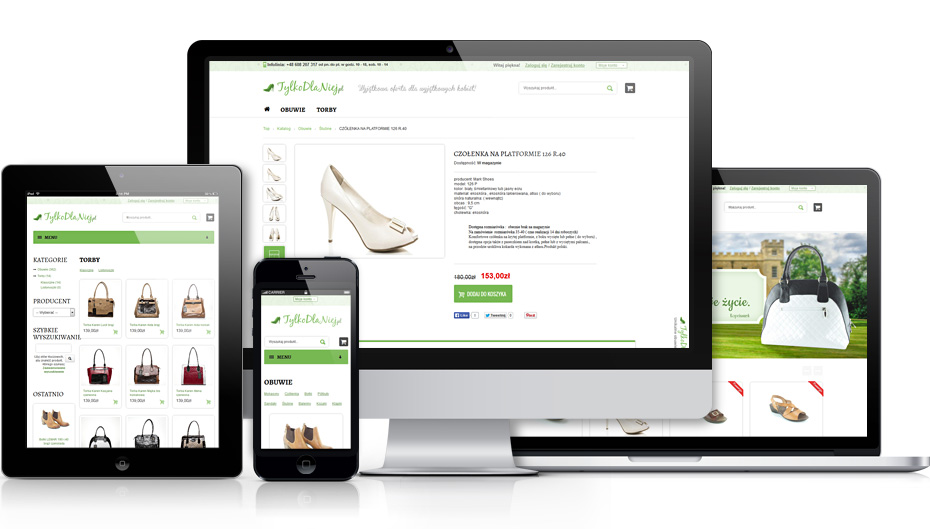
Docieraj do większej grupy odbiorców dzięki RWD
Liczba użytkowników urządzeń mobilnych jest duża i wciąż rośnie. Możesz dotrzeć do nich ze swoją ofertą, dzięki Responsive Web Design. Zamawiasz jedną stronę internetową, która dopasowuje się do różnej wielkości ekranów np. smartfonów czy tabletów.
Tak jak laptopy wypierały komputery stacjonarne, tak kiedyś smartfony mogą wyprzeć laptopy. Już pod koniec 2013 roku, ponad połowa polaków powyżej 15 roku życia miała telefony dotykowe, z możliwością instalowania aplikacji oraz korzystania z Internetu, a co dziesiąta osoba korzystała z tabletu.* Coraz więcej ludzi korzysta z przenośnych urządzeń, a dane liczbowe zmieniają się w szybkim tempie. Użytkownicy sprawdzają na telefonach wszystko, począwszy od Facebooka, przez przeglądanie stron firmowych, na zakupach online kończąc. Zważywszy na wciąż wzrastający trend urządzeń mobilnych i fakt, że użytkownicy szukają stron prostych i intuicyjnych, właściciele firm powinni brać pod uwagę dostosowanie stron do tych użytkowników.
* Dane z Raportu Polska Mobile IAB (dostęp: 18.11.2014)
Czym jest Responsive Web Design
Responsive Web Design to funkcjonalność pozwalająca na dostosowywanie strony do różnej wielkości ekranów, dzięki czemu jest estetyczna i wygodna w użytku, zarówno na komputerach, jak i tabletach i smartfonach. Rozwiązanie to, pod taką nazwą, pojawiło się pierwszy raz w maju 2010 roku w artykule Ethana Marcotte.

Mam nadzieję, że o tym jak ważna jest możliwość wygodnego przeglądania stron na urządzeniach mobilnych, nie muszę nikogo przekonywać :) Teraz, kiedy większość z nas nie rusza się z domu bez telefonu, a nawet bez dostępu do sieci, łatwo wyobrazić sobie ile klientów można stracić przez niedostosowanie strony do wymagań użytkowników mobilnych.
Przykładowo przejeżdżasz samochodem koło całkiem ciekawego billboardu z nowym salonem meblowym (załóżmy, że masz w planach remont). Myślisz: „Wow! Chce natychmiast sprawdzić, co mają do zaoferowania”. Wchodzisz na stronę, a tam niemieszczące się na ekranie elementy i niewygodna nawigacja, w którą nie możesz trafić. Kupisz? Nie kupisz, bo pewnie i tak niewiele zobaczysz…
Mam nawet lepszy przykład. Kilka miesięcy temu jechałam pociągiem do Gdańska i w ciągu tej długiej podróży postanowiłam poczytać książkę. W przedziale ze mną siedziały dwie Panie w moim wieku i dwie starsze… Kiedy podniosłam oczy nad moją książkę, zobaczyłam że KAŻDA z nich wpatruje się w telefon! I bynajmniej nie wyglądały jakby pisały smsy. Pomyśl, że mogły w tej chwili robić zakupy w Twoim sklepie albo sprawdzać ofertę Twojej firmy.
Dlatego Twoja strona powinna dopasowywać się do takich urządzeń, aby klient zawsze chętnie sprawdzał, co nowego oferujesz.
RWD a strona mobilna
Wiele osób najpierw pomyśli o tzw. wersji mobilnej strony – to nie to samo. Czym różni się strona mobilna od RWD?
Strona mobilna to osobna strona, stworzona specjalnie na komórki. Poznać ją można po adresie, gdzie zazwyczaj dodana jest literka “m”. Np. m.sasdesign.pl czy sasdesign.pl/m/ (oczywiście te adresy nie istnieją ponieważ my mamy wersję RWD :))
Taka strona jest całkowicie niezależna od wersji tradycyjnej. Można ją zaprojektować od nowa, w odrębny sposób, zwracając uwagę na całkiem inne funkcjonalności. Ma swoje plusy, ale też wiele minusów (jest dobrym rozwiązaniem tylko dla niektórych firm).
RWD natomiast to dodana funkcjonalność zwykłej strony internetowej. Taka modelina, która układa się tak, jak zmusi ją do tego wielkość ekranu. Wciąż ta sama, ale plastyczna wersja :) Zarówno my jak i Google preferujemy to rozwiązanie.
Google, oprócz tego, że lepiej ocenia strony z takim rozwiązaniem (np. przy reklamach AdWords), dodatkowo wkrótce ma wyróżniać je w wyszukiwarce. Gigant z Mountain View będzie oznaczał takie strony specjalnymi ikonami i poprawiał wyniki ich pozycjonowania.
Jak działa RWD?
Sposobów tworzenia elastycznych stron jest kilka. Najbardziej popularne jest wprowadzanie specjalnych kodów, które rozpoznają wielkość urządzenia i dostosowują do niego odpowiednie instrukcje. Programiści podczas projektowania ustalają gdzie mają pojawić się poszczególne elementy na różnych rozmiarach ekranu. Część elementów działa na zasadzie skalowania. Użycie procentowych wymiarów pozwoli automatycznie dostosować wielkość do urządzenia.
Projekt strony podzielony jest na segmenty (elementy/kolumny). W zależności od tego jakiej wielkości jest ekran, odpowiednie segmenty zmniejszają się, przesuwają lub całkowicie znikają z ekranu, tak aby widoczne było tylko to, co najważniejsze. Chyba nikt nie lubi przesuwać wciąż paska na boku i z dołu strony, aby odnaleźć to czego szuka. Dzięki tak dopasowanym elementom, strona nie wychodzi poza szerokość ekranu. W poszukiwaniu informacji poruszasz się tylko w pionie strony lub pomiędzy kolejnymi podstronami. Ułatwia to pracę na mniejszych ekranach, prawda?
Dlaczego warto zamówić stronę z RWD?
- docierasz do ogromnej grupy użytkowników urządzeń mobilnych,
- klienci mogą zapoznać się z Twoją ofertą be względu na to gdzie są,
- poprawiasz swój ranking w oczach Google,
- możesz dostosować treści, które nie będą pokazywać się użytkownikom mobilnym,
- korzystanie z Twojej witryny na komórce staje się dla klienta proste i intuicyjne, dzięki czemu chętniej na nią wróci np. podczas długiej podróży.
Korzyści w porównaniu do mobilnej
- tworzenie tylko jednej strony (płacisz tylko raz, masz jeden zespół i jeden projekt),
- jeden panel CMS – czyli każdą zmianę wprowadzasz raz,
- jeden adres www.
Jeśli dasz klientom wygodę i funkcjonalność, oni mogą odwdzięczyć się złożeniem zamówienia :)
Google wie, co dobre
Trzymamy stronę Googla i też preferujemy projektowanie responsywnych stron. Skoro gigant rozdający karty (szczególnie w Polsce) uznaje takie strony za lepsze, to znaczy, że są lepsze :) Google w swoich celach ma zadowolenie klientów, więc wybiera to, co będzie dla nich korzystne. Jeśli tak wiele osób korzysta z tabletów i smartfonów sprawdzając tam praktycznie wszystko, to powinniśmy się do nich dostosować. Podobno „klient nasz Pan” a jeśli chce on obejrzeć Twoją stronę na telefonie czy tablecie, trzeba mu to ułatwić.