Jakie testy A/B strony internetowej możesz przeprowadzić?
Chcesz zoptymalizować swoją stronę, tak aby osiągała lepsze rezultaty? Nie zgaduj! Przeprowadź testy A/B, które pomogą Ci wyznaczyć kierunek zmian. Poznaj nasze pomysły ;)
Na początek, krótkie wyjaśnienie, dla tych, którzy do tej pory nie przeprowadzali, żadnych testów własnej witryny.
Testy A/B to metoda badawcza polegająca na porównaniu dwóch (lub większej ilości – dla zaawansowanych) wersji strony internetowej, elementu graficznego, rozwiązania funkcjonalnego itp. Celem takiego porównania jest wybranie tej wersji, która lepiej spełnia stawiane przed nią zadania.
Powyższy cytat to fragment wpisu Testy A/B, czyli co wolą użytkownicy, w którym znajdziesz więcej podstawowych informacji na ten temat. Zachęcam Cię, abyś do niego zajrzał, ponieważ znajdziesz tam m.in. odpowiedzi na pytania:
- jak zacząć testy A/B?
- które narzędzia pomogą Ci w przeprowadzaniu testów?
- dlaczego warto poświecić na nie czas?
Jakie testy A/B strony internetowej możesz przeprowadzić?
Okej, wróćmy teraz do samych pomysłów. Określenie tego, co warto byłoby przetestować, bywa bardziej problematyczne od samych testów, a także analizy ich rezultatów. Mam nadzieje, że wykorzystasz nasze pomysły, aby sprawdzić skuteczność Twojej strony lub nakierują Cię one na inne kwestie, które warto przetestować, biorąc pod uwagę specyfikę Twojej branży.
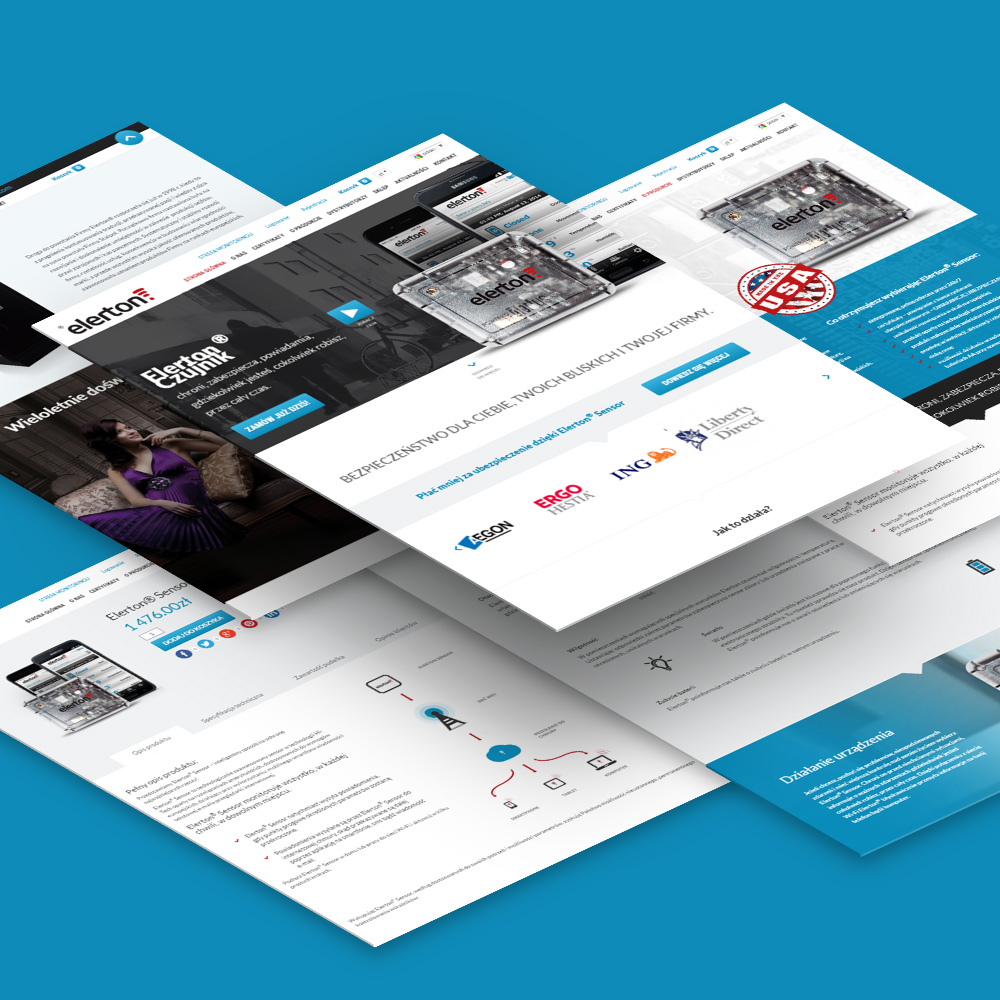
Elementy graficzne
Kolory, zdjęcia, grafiki mają ogromną moc. Potrafią przyciągać uwagę użytkowników, budzić skojarzenia, zachęcać do dłuższych relacji z marką, lub wręcz odwrotnie – mogą męczyć wzrok, zrażać i nudzić. Dlatego w Twoich testach powinieneś sprawdzić, na przykład:
- czy kolor wezwań do działania (CTA) motywuje użytkowników do kliknięcia, czy może jednak ich odstrasza?
Ten element powinien być wyróżniony na tyle, aby dla użytkowników jasne było, jaki krok powinni następnie podjąć. Z pewnością musisz postawić na intensywny kolor, które przyciąga uwagę. Nie ma złotego środka, ale badania pokazują, że zielone, pomarańczowe i czerwone przyciski wpływają na zwiększenie czynnika konwersji. Postępuj ostrożnie z tym ostatnim, ponieważ na niektórych użytkowników działa odstraszająco.
- czy slidery na Twojej stronie to na pewno dobry pomysł?
Choć slidery dobrze wyglądają, doświadczenia użytkowników pokazują, że nie zawsze są dobrym rozwiązaniem. Warto przetestować czy w danym miejscu lepiej nie sprawdzi się statyczny obraz. Dlaczego? Przewijane bloki z banerami mogą koncentrować na sobie tyle uwagi, że zostanie ona odciągnięta od ważniejszych elementów Twojej strony.
Formularz zamówienia
- Przetestuj długość Twojego formularza
Z reguły najlepiej sprawdzają się krótkie formularze. Tak krótkie, jak to tylko możliwe – wtedy użytkownicy nie czują się zmęczeni wypełnianiem rubryczek i nie zniechęcają się tak szybko. Jeśli potrzebujesz dużo danych, spróbuj podzielić formularz na kilka kroków.
Konieczność rejestracji
Konieczność rejestracji to kolejny temat, który świetnie nadaje się do testów. Jeśli prowadzisz sklep internetowy koniecznie sprawdź, jak ta kwestia wpływa na wyniki sprzedaży. Może się okazać, że zrezygnowanie z obowiązkowej rejestracji zwiększy ilość zamówień, ponieważ użytkownicy będą dokonywać zakupów łatwiej i szybciej. Jeśli jednak nie chcesz, aby klienci robili zakupy w Twoim sklepie bez rejestracji, sprawdź, jak wpłynie na nich mała zachęta – np. rabat po zarejestrowaniu konta.
Chętnie poznamy Twoje doświadczenia związane z testami A/B. Sprawdzałeś już jak zmiana niektórych elementów może wpłynąć na skuteczność Twojej witryny? Co takiego testowałeś?