Flash vs SVG
Przy tworzeniu strony www wielką rolę ogrywają nie tylko systemy oprogramowania jak WordPress, ale także te mniejsze jak techniki tworzenia animacji. Znajomość różnic między SVG a Flash może uratować jakość Twojej strony internetowej.
Czasem widzimy na stronie różnego rodzaju animacje. Aby taką stworzyć trzeba użyć określonej technologi. Większość marketerów nie zna różnicy między stosowanymi sposobami. Zleca stworzenie strony z daną animacją, a firma wykonuje ją na tym, na czym woli. I tu popełniony jest spory błąd. Niektórzy freelancerzy, a nawet niektóre agencje, wciąż korzystają z technologi, która jest mniej korzystna, a ich klienci nie mają o tym pojęcia. Niektórzy używają do tego wciąż Flasha inni SVG.
To pierwszy artykuł z serii VERSUS, w którym od razu widać będzie, który jest zwycięzcą. Tutaj wynik jest oczywisty już na starcie. Zarówno dla mnie jak i dla wielu osób z branży. Niektórzy jednak mają zdanie inne od nas, więc ta walka musi się odbyć :)
Czym jest Flash
Flash to stworzona w latach 90-tych przez firmę Macromedia (firma w 2005 r. wykupiona przed Adobe) technologia pozwalająca na tworzenie animacji. Działa ona na podstawie grafik wektorowych i klatek kluczowych łączących klatki pośrednie.
Flash miał i niestety nadal ma mnóstwo zastosowań. Używany jest aby dodać jakiś ruchomy obrazek na stronie, do tworzenia multimedialnych prezentacji czy też wielu reklam. Nawet niektóre strony internetowe w całości oparte są na języku programowania Flasha.
Zalety i wady Flash
Jako plus mogę podać szerokie możliwości tworzenia. Dzięki flashowi można stworzyć prawie wszystko: animowanego skaczącego jednorożca, latającego na stronie motylka czy też przejeżdżający samochód z dźwiękiem silnika. Wszystko w jednym miejscu. Tylko czy w czasach gdzie znów zaczyna liczyć się minimalizm, prostota i wygoda, elementy przysłaniające nam stronę są konieczne? W większości flashowe projekty kojarzą mi się z przepychem i kiczem (choć nie mówię, że wszystkie).
Flash ma zastosowanie, w którym nasza agencja go w pełni akceptuje. Są to gry. W tej technologi, dzięki możliwości tworzenia animacji można stworzyć dobrą, atrakcyjną grę.

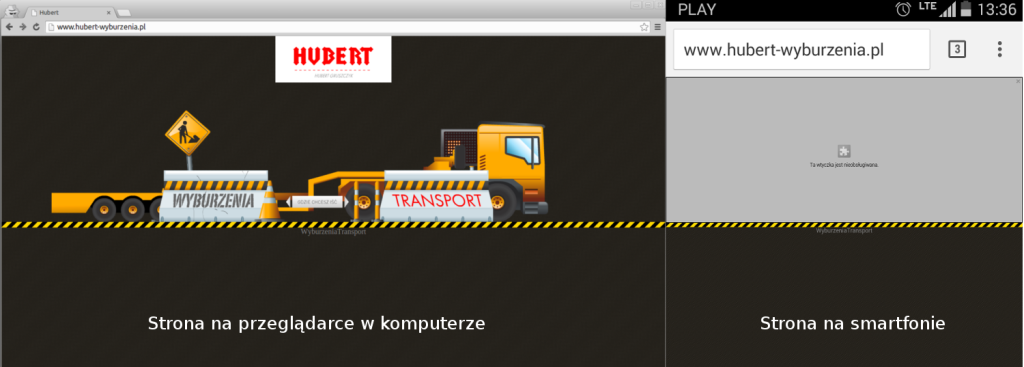
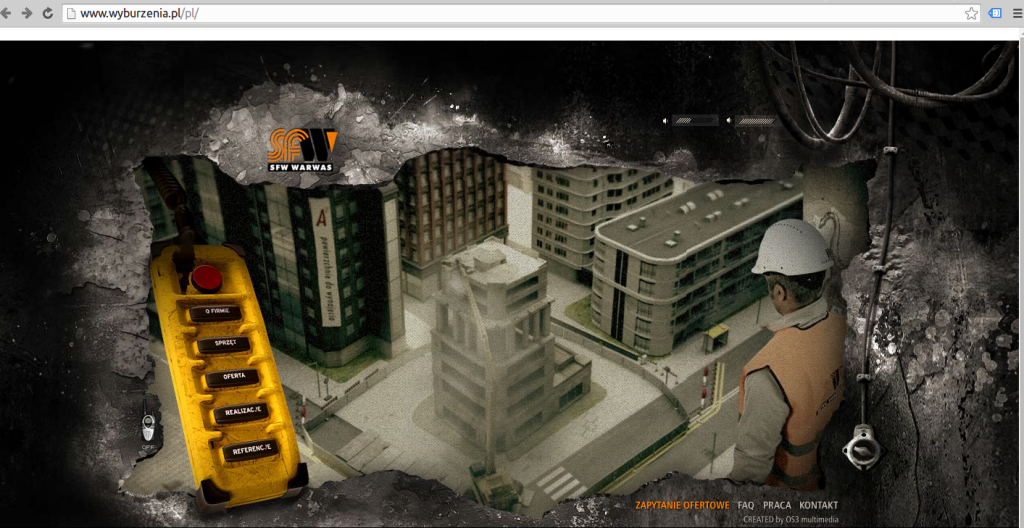
Strona firmy wyburzającej budynki. Jakie było zdziwienie, kiedy domyśliłam się, że to jednak nie gra. O ładowaniu się strony już nawet nie będę wspominać.
http://www.wyburzenia.pl/
Jeśli chodzi o minusy jest tu znacznie łatwiej. Zacznijmy od tego, że nie tylko aby stworzyć, ale także aby zobaczyć animację flasha, na komputerze musi być zainstalowana odpowiednia wtyczka. Flash jest dodatkiem, który trzeba najpierw pobrać. Do stworzenia takich animacji potrzebny jest Adobe Flash Professional. Aby przeciętny użytkownik mógł taką animację zobaczyć potrzebuje Adobe Flash Player. Czasami nawet osoby, które już mają wgranego Flash Playera, nie zobaczą strony czy grafiki. Wystarczy, że będzie ona zrobiona w aktualniejszej wersji programu, niż ta którą na komputerze mają odbiorcy. Najgorzej jednak jest z jego działaniem na urządzeniach mobilnych. Użytkownicy telefonów komórkowych nie zobaczą np. strony w całości wykonanej na flashu. Najnowsza wersja edytora Flash Professional, zawiera funkcję konwertowania animacji flash do Canvas w HTML5. Może to rozwiązać problem wyświetlania się animacji na wyszukiwarkach i w telefonach.
Kolejnym minusem tworzenia stron w technologii flash jest bark możliwości pozycjonowania. Większość wyszukiwarek nie indeksuje stron czy grafik opartych na flashu i zawartych w nich treści. To może znacznie zmniejszyć lub całkowicie pozbawić Cię pozycji w wynikach wyszukiwania.
Flash jest dość „ciężki”. Strony korzystające z niego w całości albo zawierające tak animowane grafiki ładują się dłużej. To nie tylko wpływa na podirytowanie internautów a także np. na gorszą jakość przy reklamach AdWordsa, gdzie ważna jest szybkość ładowania strony.
Od strony programistów i grafików wadą jest język tworzenia. Aby stworzyć flasha trzeba znać język programowania, który obecnie jest rzadko stosowany. To dodatkowa nauka, która nie przyda się już do niczego innego.
SVG
SVG to skrót od angielskiej nazwy Scalable Vector Graphics. W języku polskim oznacza to skalowalne grafiki wektorowe. Technologia stworzona została w 1999 r. przez Word Wide Web Consortium (W3C).
SVG oparty jest na języku XML. Obrazy opisane są tekstowo (np. wysokość, szerokość, kolor, efekty)
Zalety i wady SVG
SVG jak wszystko inne ma swoje wady. Pierwszą jest brak wiodącego edytora do animacji SVG. Flash umożliwia stworzenie wszystkiego w jednym miejscu i obserwowanie zmian na timeline. Przy SVG nie mamy takiej możliwości. Animacje stworzyć można za pomocą edytora grafiki wektorowej a później zapisać go zmieniając na format pliku SVG. Wiele trzeba zrobić ręcznie za pomocą innych języków programowania, co wydłuża czas pracy. Nie można też na bieżąco podglądać postępów.
Drugim minusem, w którym można także znaleźć dobre strony, jest przygotowanie. Aby stworzyć dobrą animację SVG, tak jak wspomniałam przed chwilą, trzeba znać inne języki, takie jak JavaScript, HTML5 czy CSS3. To dużo wiedzy do przyswojenia. Wiedza ta jednak przyda się także przy innych projektach. Patrząc z Twojej strony, jeśli jesteś tylko zamawiającym, proces tworzenia czy potrzebne języki nie są problemem dla Ciebie :)
Tak jak przy flashu pierwszą wadą był potrzebny do odbioru program, tak tu pierwszą zaletą jest możliwość wyświetlenia SVG na przeglądarkach. Strony z tą technologią działają na wszystkich rodzajach przeglądarek: Mozilla Firefox, Google Chrome, Internet Explorer czy Opera. Tylko starsze, niezaktualizowane wersje przeglądarek, mogą napotkać jakieś problemy. Wszechobecne w naszym życiu smartfony bez problemu radzą sobie z wyświetlaniem tego typu animacji czy obrazków, w przeciwieństwie do tych przygotowanych w technologi flash.
Dzięki temu, że grafika i animacja opisana jest tekstowo wiemy, że na każdej platformie taka animacja będzie wyglądała tak samo. Bardzo przydatna jest też możliwość jej skalowania. Nie tracimy jakości obrazu przy zmniejszaniu, powiększaniu czy przekopiowaniu, ponieważ dzięki wartościom tekstowym i matematycznym komputer oblicza wielkość obrazu nie rozciągając go.
SVG jest także „lżejsza” od flasha. Oczywiście bardziej rozwinięta grafika zajmie więcej miejsca. Biorąc jednak pod uwagę proste animacje SVG, można spokojnie powiedzieć, że nie opóźniają ładowania strony tak jak flash. Dla mnie to jedna z ważniejszych pozytywnych cech.
Zwycięzca
Pamiętam jak znajomi „domowi informatycy” kilkanaście lat temu cieszyli się, że zrobili na zajęcia stronę z ruchomymi efektami. Wtedy najczęściej przewijało się w moim towarzystwie słowo Flash. Był to symbol czegoś fajnego, nowoczesnego innego od reszty. To słowo wróciło, kiedy zaczęłam pracę w agencji. Tutaj już blask nowości i “fajności” zniknął daleko za „tylko nie to”.

W naszej firmie wszyscy już jesteśmy uczuleni na tę technologię. Nawet mój służbowy komputer, co jakiś czas, na znak protestu, przywiesza mi strony z flashem.
Jak wiadomo było od początku tekstu: zdecydowanym zwycięzcą ogłaszam SVG
Dodatek
Oczywiście wygląd strony nie jest zależny tylko od technologi. Tutaj mamy przykład strony nie wykonanej we flashu, ale z bardzo małym wyczuciem estetycznym a może powinnam powiedzieć, że zbyt dużą ambicją?
Tak czy inaczej, tworząc animacje, trzeba zachować umiar!